display: flex; 아이템 속성/정렬 한눈에 확인 가능한 사이트
2023. 10. 25.
목차

사이트소개
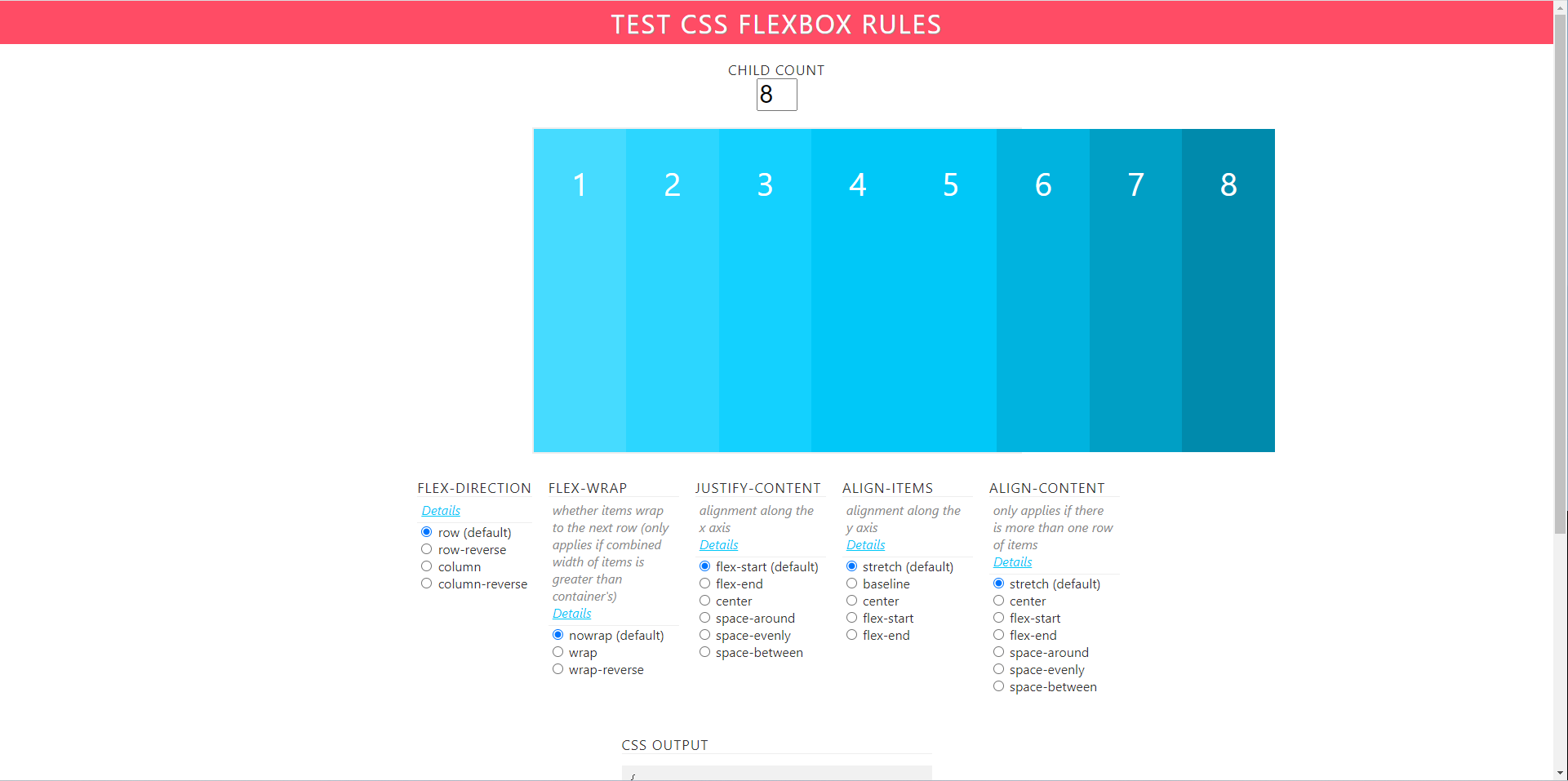
Flex는 레이아웃을 활성화하는 속성으로, 컨테이너 내의 요소들을 효율적으로 배치하고 정렬할 수 있는데 그 속성들을 직관적으로 볼 수 있는 사이트이다. Flex의 기본 개념과 사용법을 볼 수 있으며, 실제 예제를 통해 사용자가 이해하고 적용할 수 있다.
display: flex
flexbox.help
사용방법
- 해당 사이트에 접속한다.
- 원하는 요소의 갯수대로 CHILD COUNT를 조정한다.
- 적용하고자 하는 속성의 버튼을 클릭한다.
- 원하는 결과물의 CSS OUTPUT을 복사하여 사용한다.
flex 컨테이너 속성
flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성
| row | 가로로 배열(기본값) |
|---|---|
| column | 세로로 배열 |
| row-reverse | 가로로 역순 배열 |
| column-reverse | 세로로 역순 배열 |
flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성
| nowrap | 줄바꿈 하지 않음(기본값) |
|---|---|
| wrap | 아이템들의 가로크기가 컨테이너 크기보다 커지면 줄바꿈 |
| wrap-reverse | 역순으로 줄바꿈 |
justify-content
가로방향으로 아이템들을 정렬하는 속성
| flex-start | 컨테이너의 시작점을 기준으로 정렬(기본값) |
|---|---|
| center | 컨테이너의 가운데로 정렬 |
| space-around | 아이템들 둘레에 균일한 간격이 만들어짐 |
| space-evenly | 아이템들 사이와 양끝에 균일한 간격이 만들어짐 |
| space-between | 양끝에 맞춰 아이템들 사이에 간격이 만들어짐 |
align-items
세로방향으로 아이템들을 정렬하는 속성
| stretch | 아이템들이 컨테이너의 height값만큼 늘어남(기본값) |
|---|---|
| baseline | 텍스트 베이스라인 기준으로 정렬 |
| center | 컨테이너의 가운데로 정렬 |
| flex-start | 컨테이너의 시작점을 기준으로 정렬 |
| flex-end | 컨테이너의 마지막지점을 기준으로 정렬 |
align-content
flex-wrap: wrap; 이면서, 아이템들의 행이 2줄 이상 되었을 때의 세로방향 정렬을 결정하는 속성
| stretch | 아이템들이 컨테이너의 height값만큼 늘어남(기본값) |
|---|---|
| center | 컨테이너의 가운데로 정렬 |
| flex-start | 컨테이너의 시작점을 기준으로 정렬 |
| space-around | 아이템들 둘레에 균일한 간격이 만들어짐 |
| space-evenly | 아이템들 사이와 양끝에 균일한 간격이 만들어짐 |
| space-between | 양끝에 맞춰 아이템들 사이에 간격이 만들어짐 |