자주 쓰는 상업용 무료 아이콘 폰트 사이트 모음
목차

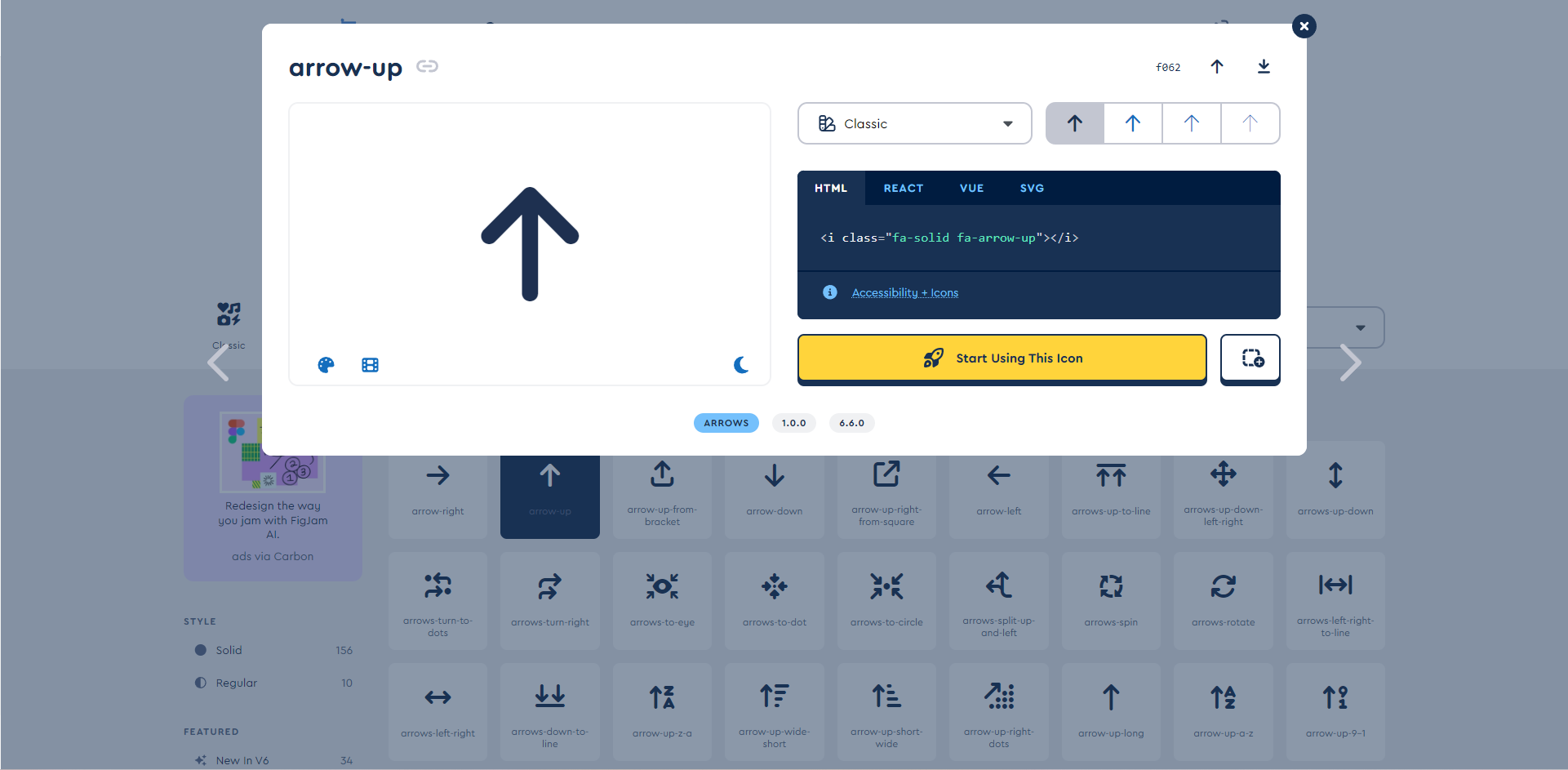
Font Awesome (폰트어썸)
다양한 크기와 색상으로 쉽게 커스터마이징할 수 있는 확장 가능한 벡터 아이콘을 제공한다. 무료 버전과 유료 버전(Pro)을 제공하며, Pro 버전에는 더 많은 아이콘과 추가 기능이 포함되어 있다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
아이콘 사용방법
- <head></head> 사이에 cdn을 추가한다.
- 원하는 디자인의 아이콘을 검색한다.
- 검색결과에서 원하는 아이콘을 클릭한다.
- HTML, REACT, VUE, SVG 등 원하는 방법을 선택하여 복사 후 붙여넣기 한다.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css">
</head>

XEICON (XE아이콘)
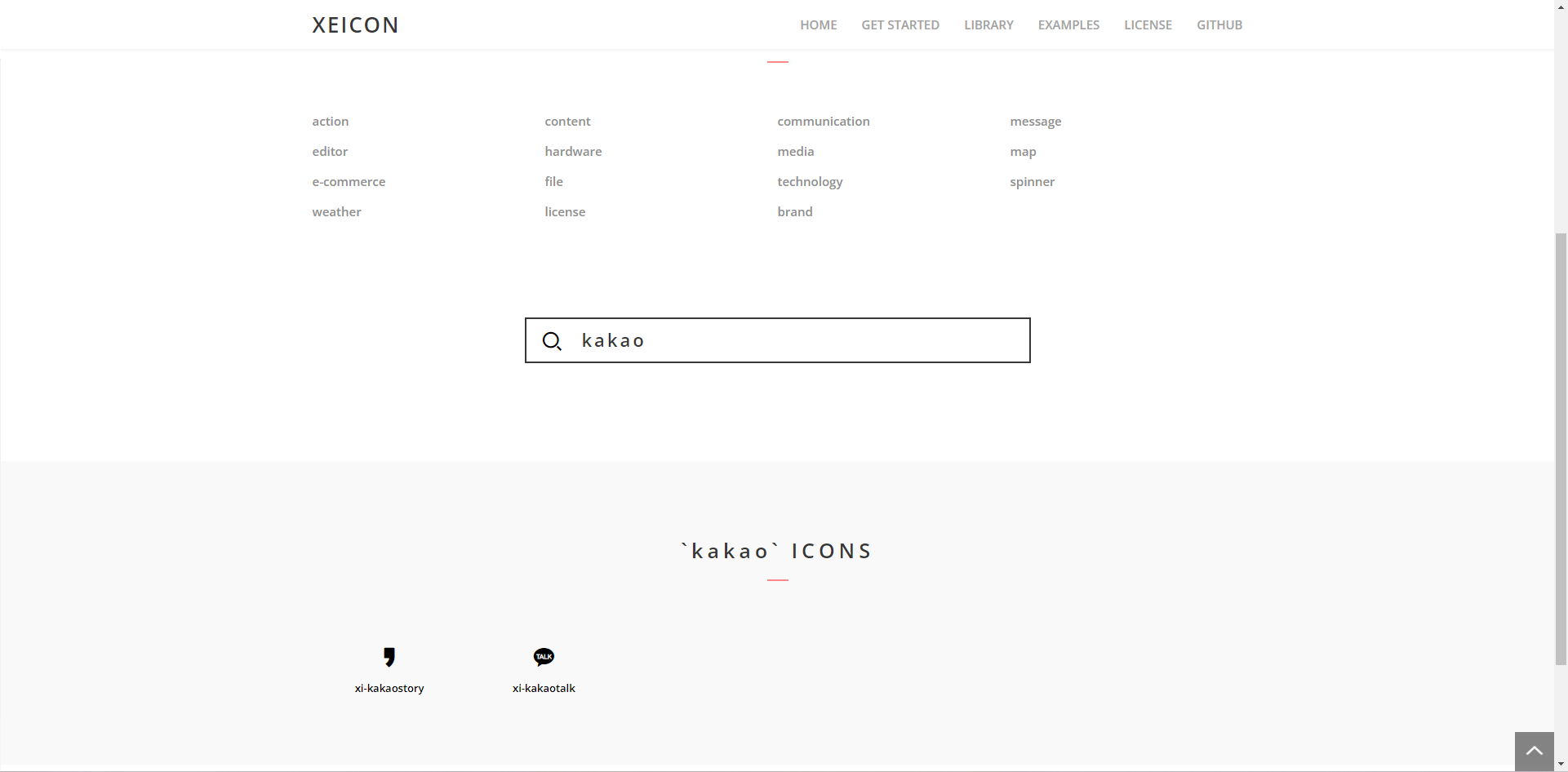
다양한 아이콘을 벡터 이미지로 제공한다. OFl라이선스를 따르는 오픈소스로, 자바스크립트 없이 구현되고 다양한 브라우저에서 동일하게 보인다. LESS, SASS를 활용할 수 있도록 제작되었다. 한국에서 만들어진 아이콘 툴킷이라 해외 폰트아이콘에서는 볼 수 없는 카카오 아이콘까지 제공한다.
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
아이콘 사용방법
- <head></head> 사이에 cdn을 추가한다.
- LIBRARY에서 원하는 디자인의 아이콘을 검색한다.
- 검색결과에서 아이콘 이름을 복사하여 <i>태그의 class명에 붙여넣기 한다.
<head>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
</head>

Google Fonts Icon (구글 폰트 아이콘)
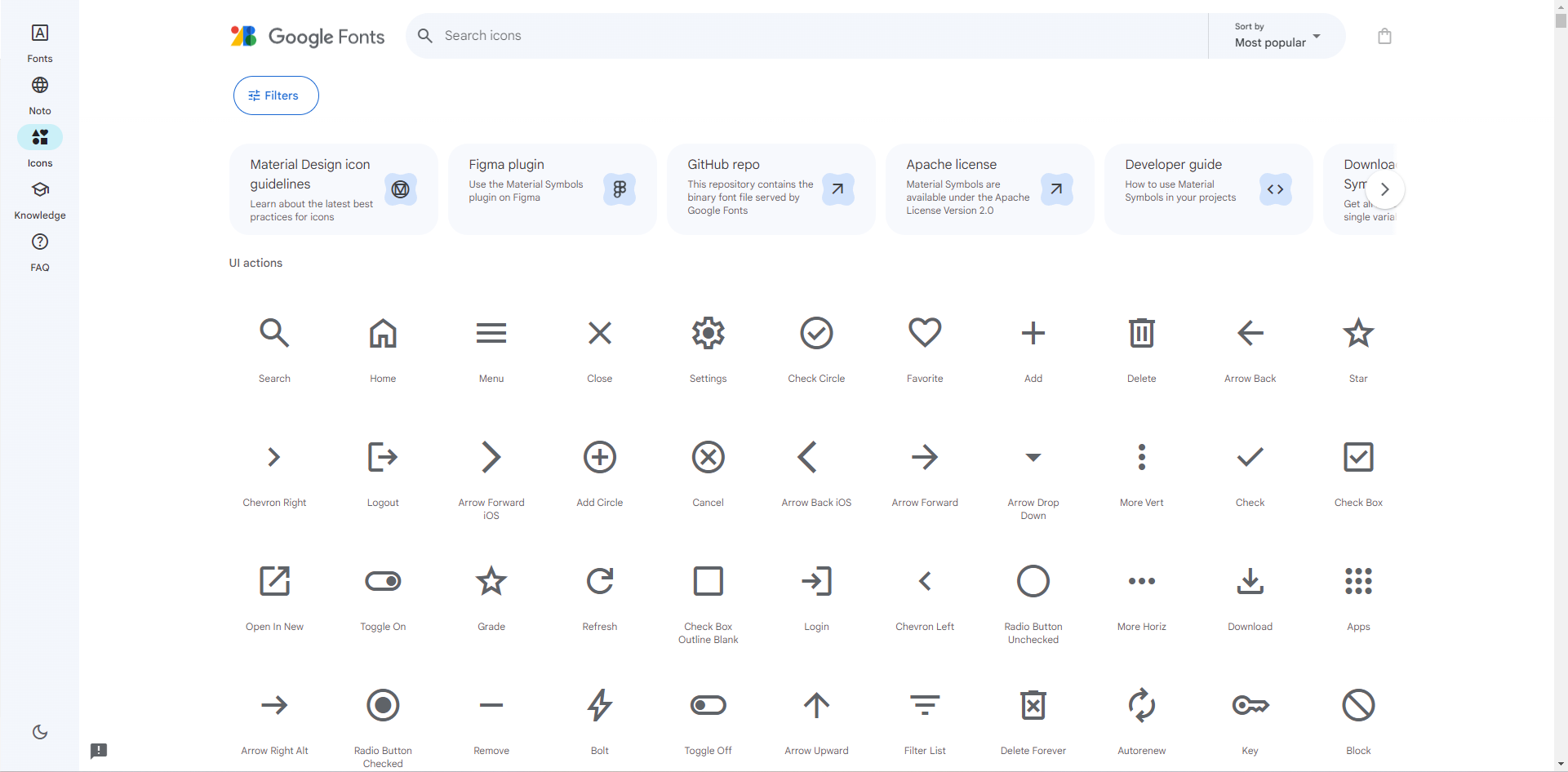
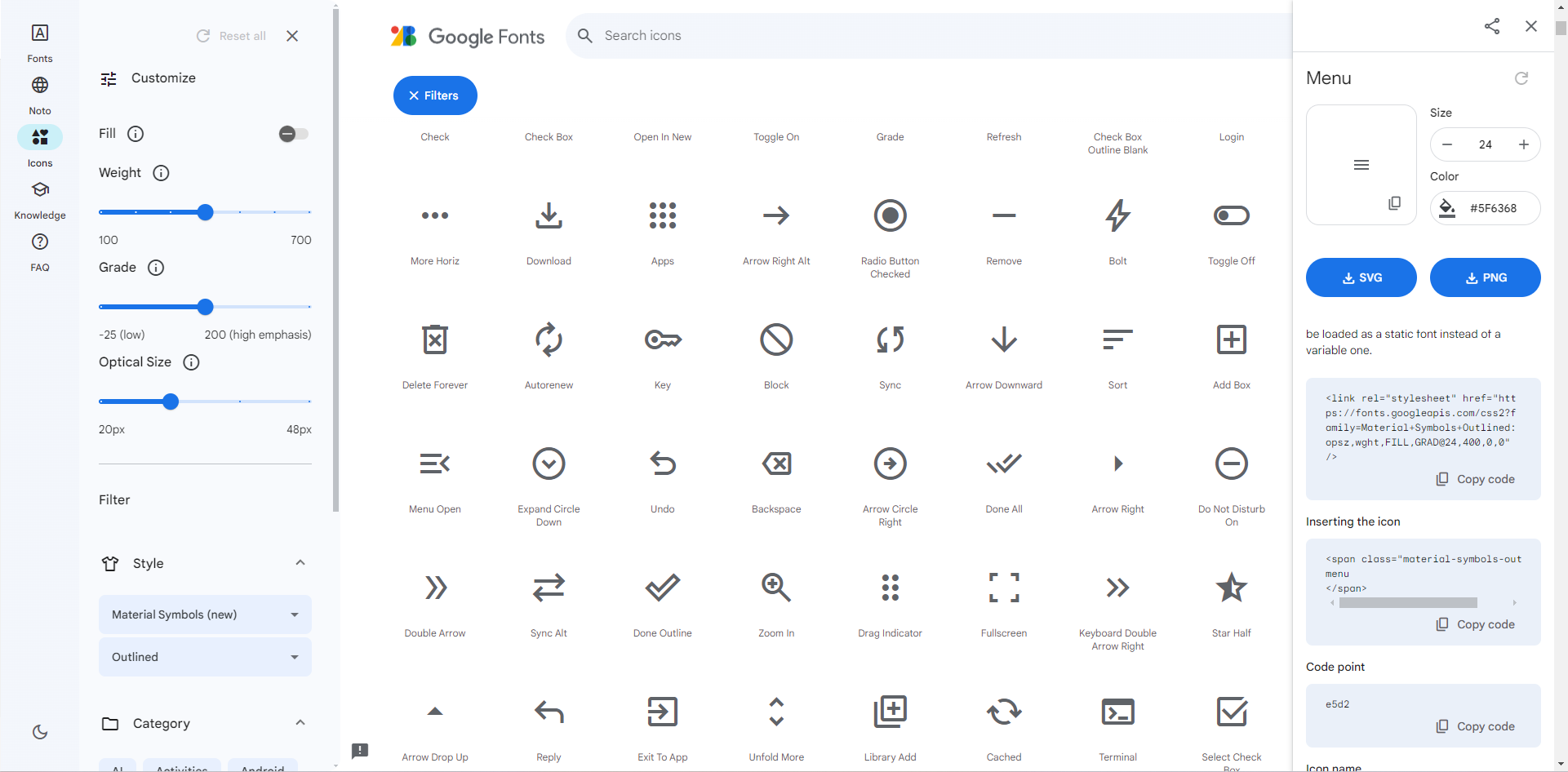
다양한 디자인과 기능성을 갖춘 벡터 아이콘을 오픈소스 라이선스로 무료로 제공한다. 아웃라인, 필드, 선 두깨, 선 모양 등 여러 스타일을 커스터마이징 할 수 있는 가장 큰 장점을 가지고 있다.
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
아이콘 사용방법
- 원하는 디자인의 아이콘을 검색한다.
- 검색결과에서 원하는 아이콘을 클릭한다.
- 검색창 아래에 Filters 버튼을 클릭하여 아이콘을 커스터마이징 한다.
- 오른쪽창에 SVG, PNG 아이콘을 다운로드 받을 수도 있고, <head></head>사이에 cdn 파일을 복사 붙여넣기 할 수도 있다.
- Inserting the icon 부분에 <span> 코드를 복사 후 붙여넣기 한다.
<head>
<!-- 원하는대로 커스터마이징을 하면 cdn 파일명이 변경되므로 -->
<!-- 아이콘 디자인을 모두 커스터마이징 한 후 복사 붙여넣기 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
</head>

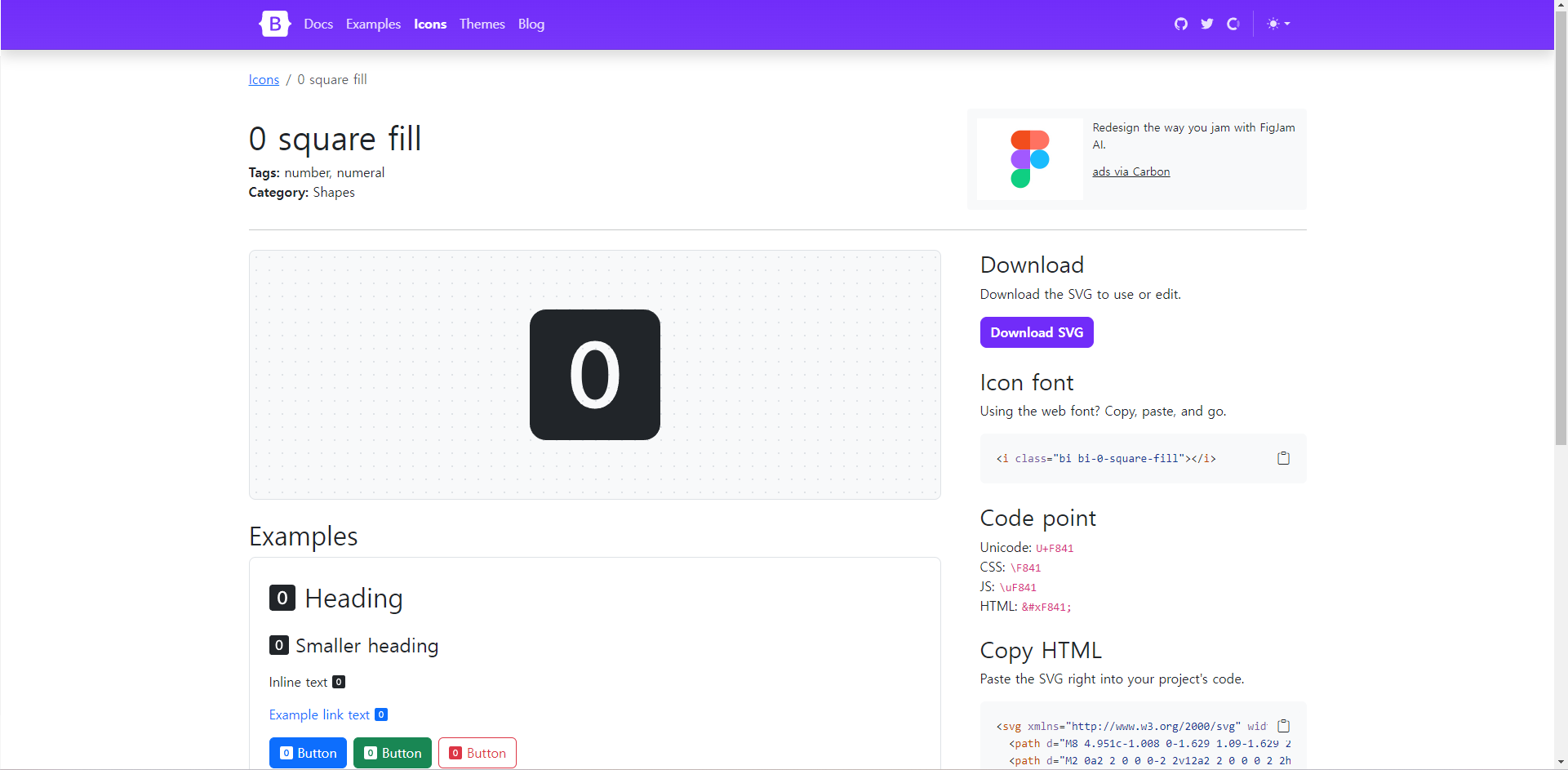
Bootstrap Icon (부트스트랩 아이콘)
부트스트랩 프레임워크에서 제공하는 오픈소스 벡터 아이콘 라이브러리. 매우 가볍고 빠르게 로드된다는 장점이 있다. css를 사용하여 크기, 색상, 스타일 등을 쉽게 커스터마이징 할 수 있다.
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
아이콘 사용방법
- <head></head> 사이에 cdn을 추가한다.
- 검색창에 원하는 디자인의 아이콘을 검색한다.
- 검색결과에서 원하는 아이콘을 클릭한다.
- SVG 다운로드, 아이콘 폰트, SVG 붙여넣기 등 원하는 방식으로 사용한다.
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
</head>

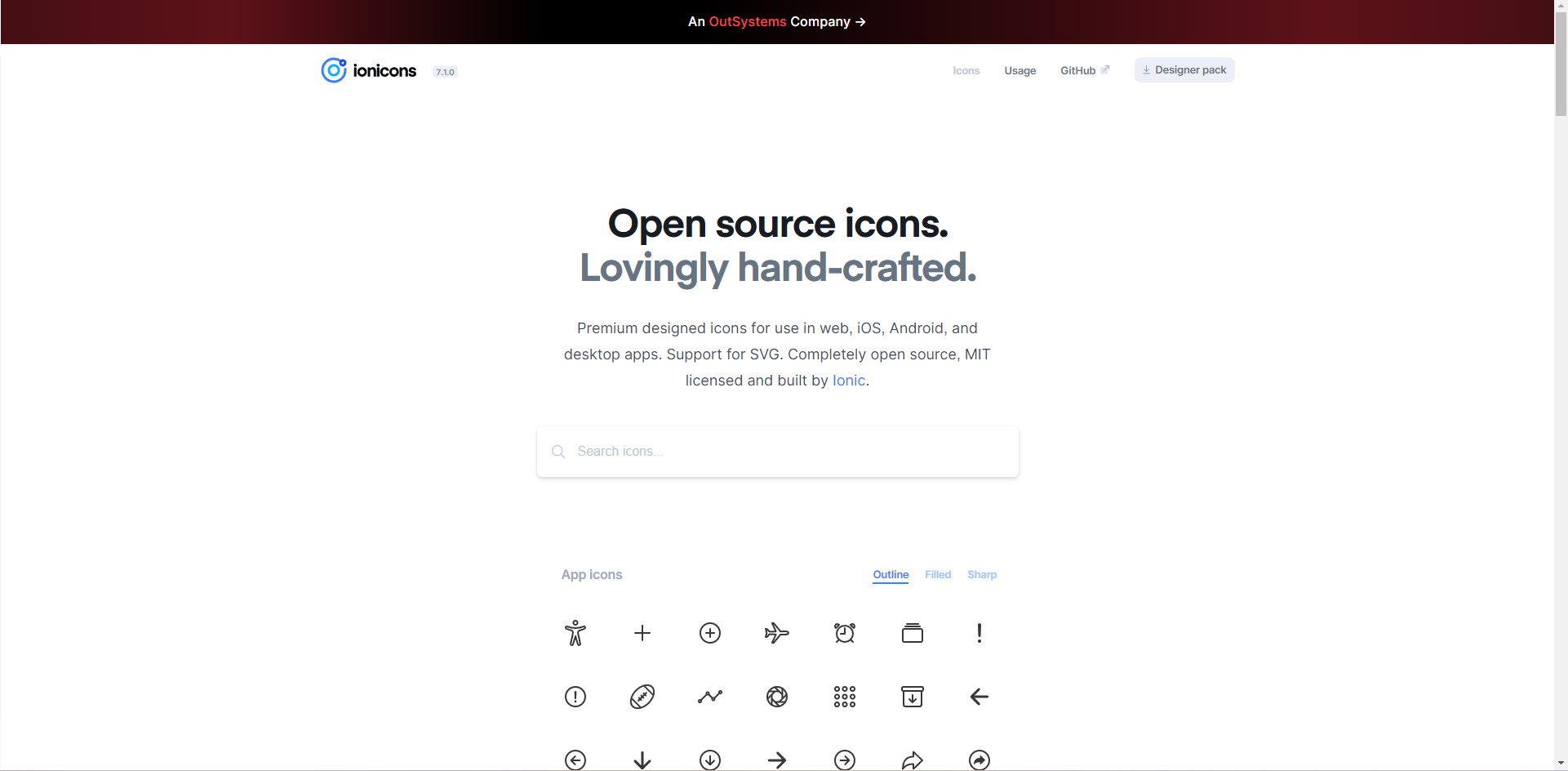
Ionicons (Ion아이콘)
Ionic 프레임워크에서 제공하는 오픈 소스 벡터아이콘 라이브러리. 아웃라인, 필드, 선 두깨 등 여러스타일로 제공되고 css로 아이콘의 크기, 색상, 애니메이션 등을 쉽게 커스터마이징 할 수 있다.
아이콘 사용방법
- <head></head> 사이에 cdn을 추가한다.
- 검색창에 원하는 디자인의 아이콘을 검색한다.
- 검색결과에서 원하는 아이콘을 클릭한다.
- SVG 다운로드, CODE 복사 등 원하는 방법으로 사용한다.
<head>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
</head>